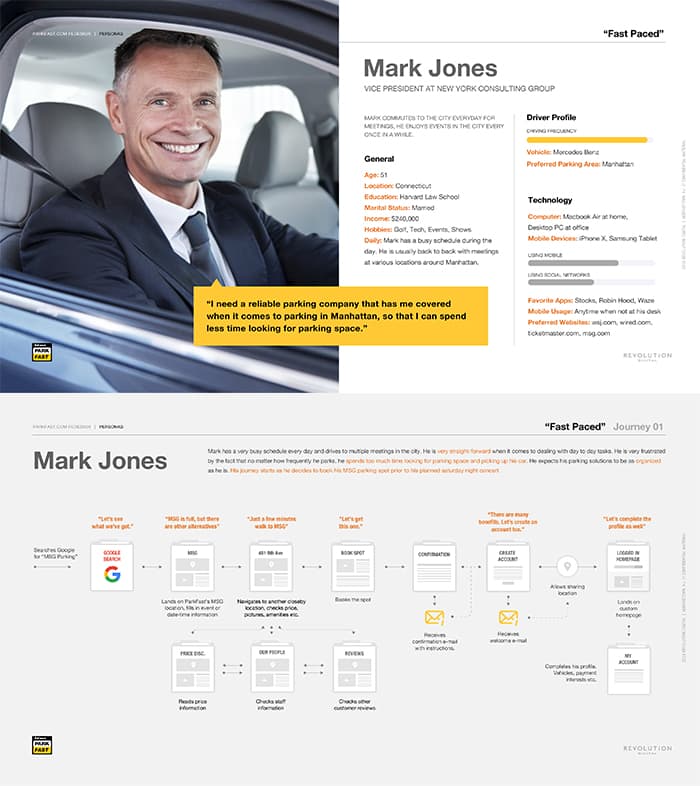
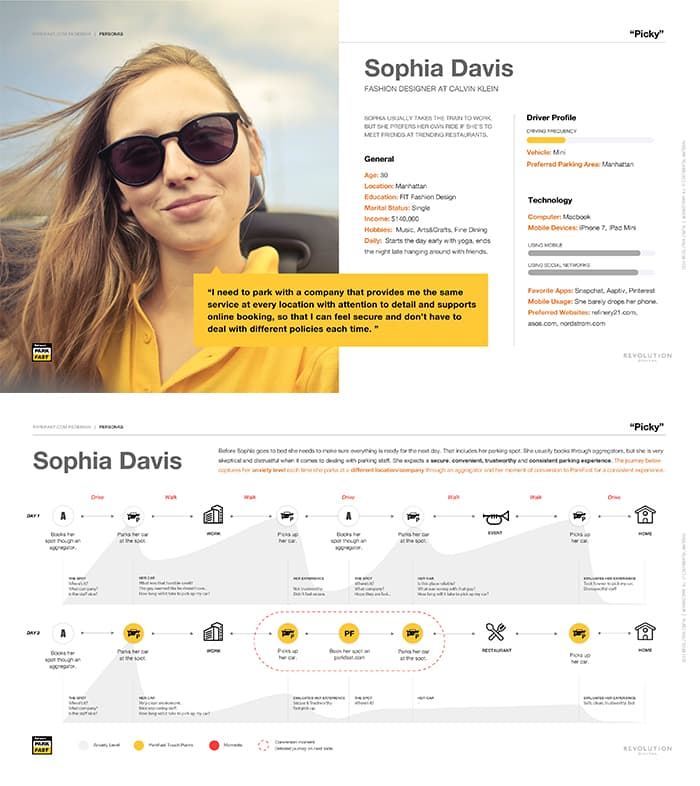
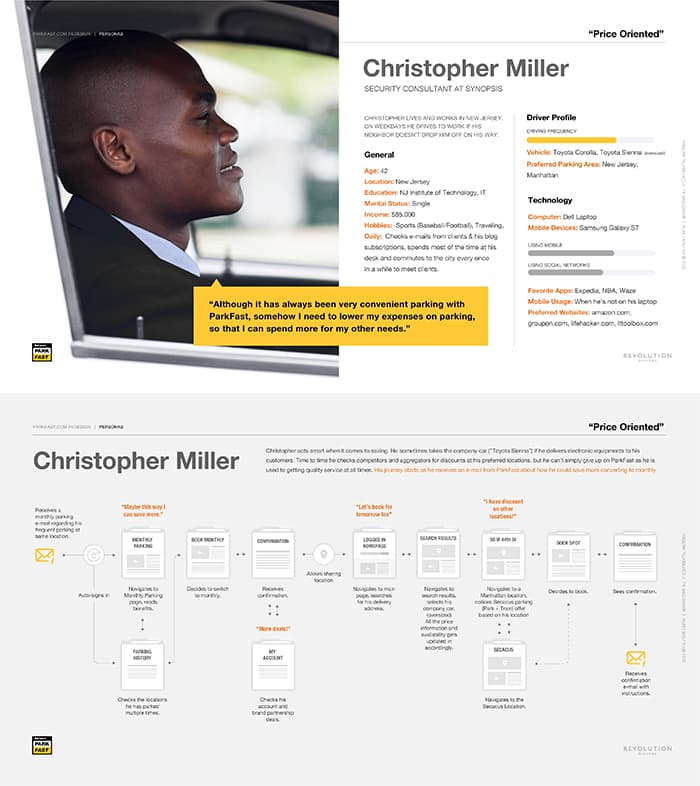
Personas + user journeys
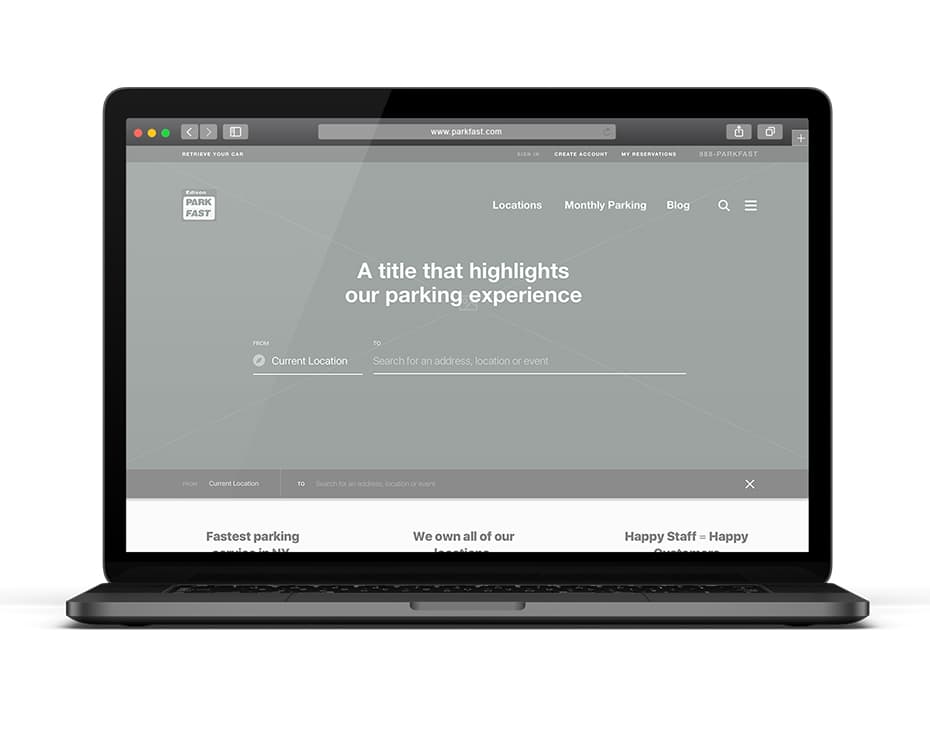
When ParkFast started the process, they were focused on improving all aspects of their website with a clear focus on driving traffic away from parking aggregators and into their own site for reasons of customer retention, loyalty programs, and profit (aggregators take a large percentage of sales). With users, we found that a simple, streamlined process, a brand reputation for friendliness and safety, and overall perceived value were paramount. Personas were then structured to predict user flows across age, professions, and activity groups—all geared toward a simple process online and IRL that lowered key moments of high anxiety that were found in the aggregators' and competing lots' processes.